Redes de fuerza y su topología

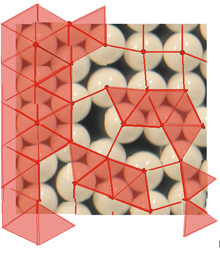
Dado que las partículas que conforman cualquier muestra granular interactúan por contacto, siempre es posible definir una red de contactos que caracterice su distribución espacial y la forma en que ésta transmite los esfuerzos desde y hacia las fronteras del sistema. Este tipo de redes son responsables de la anisotropía de la transmisión de fuerza en pilas granulares, sistemas compactados y silos en reposo. En esta línea estudiamos mediante herramientas topológicas, que rol juega la topología de esta red sobre los estados de equilibrios alcanzados así como en la propagación de esfuerzos en su interior.
Más información en:
-
Towards a relevant set of state variables to describe static granular packings (.pdf)
-
Master curves for the stress tensor invariants in stationary states of static granular beds. Implications for the thermodynamic phase space